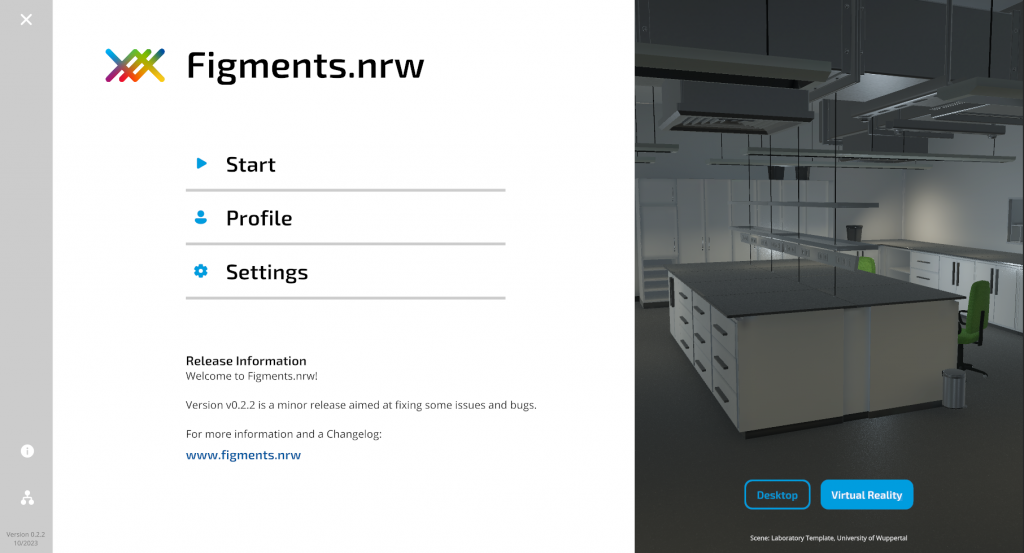
Patch Version 0.2.2

Direct Download FigmentsNRW_Installer_v0.2.2.exe (via Sciebo.nrw, 465mb) SHA256: 7ca4ed0015be7f3df3b2580126bd1de48ddbd2e5d2c758f6b41b5181ea7db221 MD5: 983f882b4f854e87d613eb388801eb81 FigmentsNRW_Archive_v0.2.2.zip (via Sciebo.nrw, 640mb) SHA256: e971b17ad9afa3a4a8bdfb8f7dad6d6dcdb4d1beeaa30388ab3a6dfa23278acd MD5: 8414524322d1ccd50d63310fa6fd45f8 Space Travel Unsere erste Version enthielt einen ziemlich bedeutenden Fehler im Zusammenhang mit Benutzern, die zwischen Räumen wechseln. Während diese Methode alle derzeit verbundenen Benutzer in den neuen Raum zieht, gingen einige interne Referenzen verloren oder wurden […]
Veröffentlichung Version 0.2.0

Direkter Download FigmentsNRW.exe (v0.2.0, Installer, via Sciebo.nrw, 828mb) SHA256: ece4c4b70239c17bf63a21c1886a75502ef14e6554dcabd15416da9a435e1153 MD5: 9bcad5fc54c38d466a1f2351f304b437 FigmentsNRW.zip (v0.2.0, Archiv, via Sciebo.nrw, 1.066mb) SHA256: 11164e9fd86b2fb97d360cd3a158cdbc984f8991ba14cb7a758f59b0ff85d527 MD5: 99e5b71779401e0e5571da8a9a0af660 Wir brauchen euer Feedback Nach viel Arbeit und unglaublich viel Input aus unserem inneren Kreis und von externen Expert*innen sind wir froh, euch nun die erste Version von Figments.nrw zu Verfügung stellen zu […]
Update zur Veröffentlichung von Figments.nrw

Auf dem Weg zu einer stabilen Version Unser Ziel ist es, ein Framework bereitzustellen, das es Ihnen ermöglicht, interaktive und immersive Lernerfahrungen zu erschaffen. Bedauerlicherweise sind in den letzten Phasen unserer Vorbereitungen für die Veröffentlichung einige unvorhergesehene Fehler aufgetaucht. Um die Standards, die wir uns für Figments.nrw gesetzt haben, aufrechtzuerhalten, haben wir uns entschlossen, die […]
Dev #06: Backend, UI und eine neue Roadmap
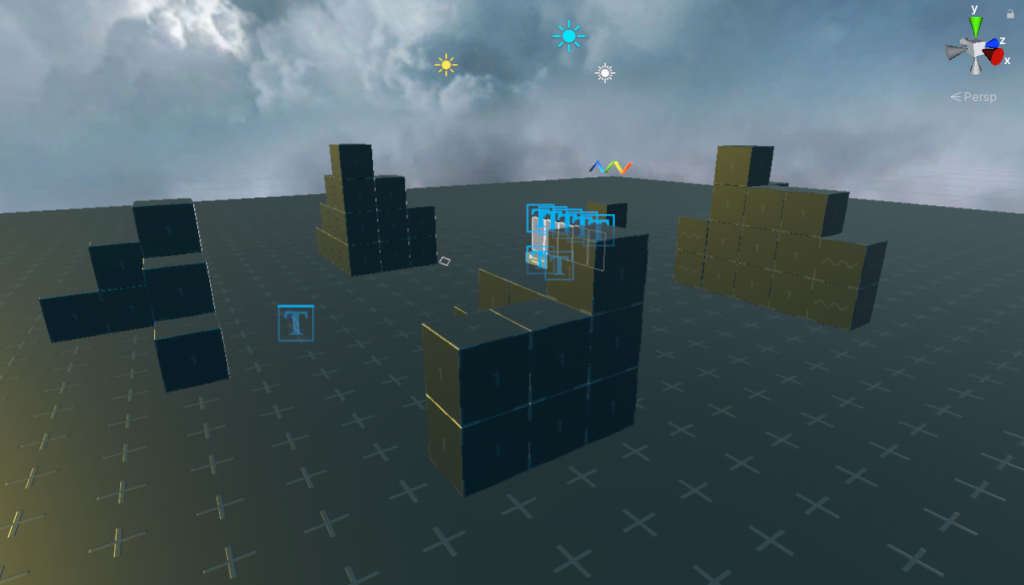
Es hat sich viel getan, aber das meiste davon in den unsichtbaren Tiefen des Backends. Nichtsdestotrotz wollen wir Ihnen zeigen, woran wir derzeit arbeiten.
Dev #05: Personal Space

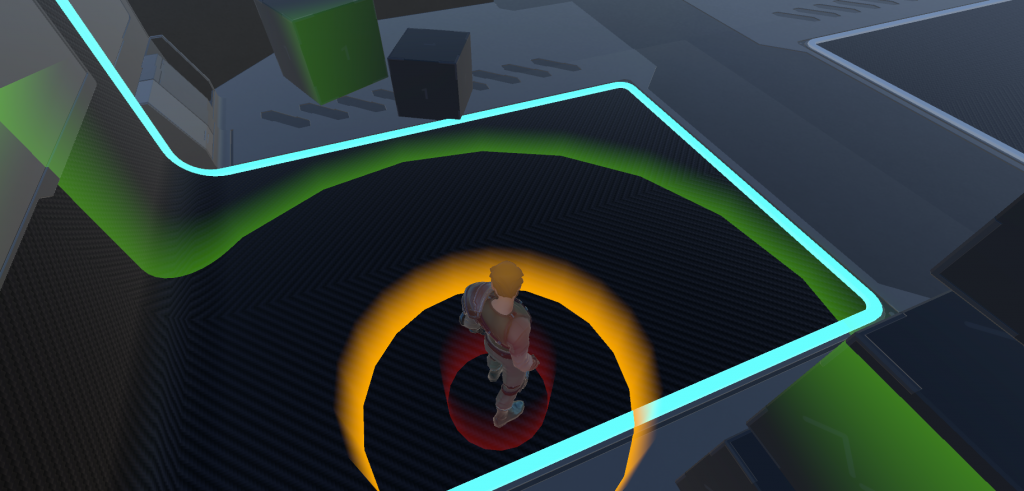
Lernen ist in soziale Kontexte eingebettet. Lernen mit Figments.nrw in der virtuellen Realität ist von der Notwendigkeit, sichere Räume für diese Interaktionen zu schaffen, nicht ausgeschlossen. Daher konzipieren wir ein System für Personal Spaces, das einerseits unsere Lernenden schützt und uns andererseits hilft, darauf aufbauend reaktive Interaktionsmethoden zu entwickeln.
Dev #04: VR Whiteboards

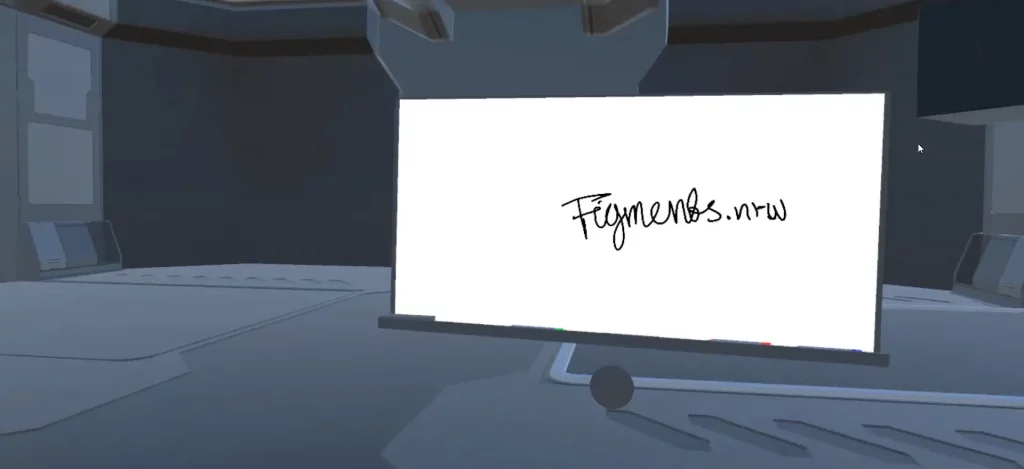
Nach einer längeren Pause melden wir uns mit unserem Devblog zurück. In den vergangenen Wochen und Monaten hat sich einiges getan: Wir haben einen ersten Prototypen gemeinsam mit Studierenden erprobt, einen virtuellen Showroom für Figments.nrw entwickelt und neue Funktionen implementiert, darunter eines unserer ersten wiederverwertbaren Figmente: Ein interaktives Whiteboard.
Dev #03: Input, Video-Streaming, Voice-Chat & Kristalle

Heute geht es um die Einbindung des Video-Streaming und eines Voice-Chats via Agora sowie die Implementation von individualisierten Avataren via ReadyPlayer.Me. Auch sprechen wir über ein erstes Lernszenario.
Dev #02: Virtuelle Klassenräume & Desktop Interaktionen

Hier sprechen wir über virtuelle Klassenzimmer, neue Lernumgebungen und Möglichkeiten, die Kluft zwischen virtueller Realität und Desktop-Nutzern zu überbrücken.
Dev #01: Szenen, Avatare und räumliches Audio

Diese Woche beginnt unser Devblog, in dem wir versuchen werden, euch über all die aufregenden (und die notwendigen alltäglichen) Dinge, an denen wir arbeiten, auf dem Laufenden zu halten. Da dies das erste Mal ist, dass wir unsere aktuellen Aktivitäten mit euch teilen, möchten wir auch über die Arbeit sprechen, die wir bis jetzt geleistet haben.



