Dev #06: Aktuelle Aktivitäten
Für unseren bevorstehenden zweiten Anwendungsfall (siehe Dev #05) und die zugehörige Studie fand die Hauptarbeit der letzten Monate im Backend statt. Die Entwicklung von robusten Methoden für den Import von und die Arbeit mit Dateien zur Laufzeit, die Gruppierung und Verschachtelung dieser Objekte in Figmenten und virtuellen Umgebungen sowie die Bereitstellung über das Netzwerk ist keine kleine Aufgabe. Deshalb wollen wir sicherstellen, dass alles wie erwartet funktioniert, bevor wir darauf aufbauende Methoden für User Interactions entwickeln.
Im Gegensatz dazu müssen wir uns natürlich auch jetzt schon Gedanken darüber machen, wie User mit Figments.nrw interagieren werden. Deshalb haben wir mit der Arbeit an einem allgemeinen User Interface Design begonnen, beginnend mit dem Hauptmenü, das die Benutzer beim Starten der Anwendung zuerst sehen. Wir haben die Gelegenheit genutzt, um auf das UI Toolkit von Unity umzusteigen, da es … zumindest anders ist als das Erstellen von Benutzeroberflächen auf die „traditionelle“ Art von Unity. Wir hoffen, dass Unity dies weiter verbessert, da wir denken, dass UI Toolkit für unsere Bedürfnisse derzeit besser geeignet ist.
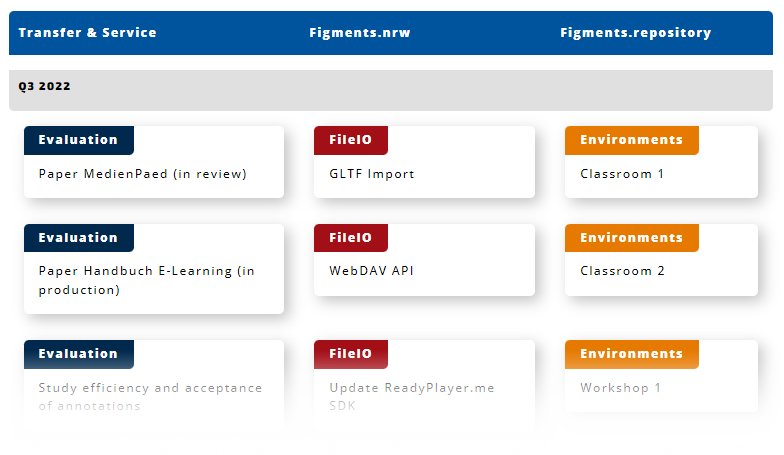
Ein Update zu unserer Roadmap
Nachdem wir Anfang des Jahres unsere internen Prozesse geändert haben und anschließend die alte Roadmap entfernen mussten, sind wir nun in der Lage, unsere nächsten Entwicklungsschritte von Figments.nrw zu kommunizieren. Für die kommenden Vierteljahreszeiträume haben wir die Themen zusammengestellt, an denen wir derzeit arbeiten und arbeiten wollen. Wir haben auch die Gelegenheit genutzt, unsere Hauptziele zu formulieren, also schauen Sie doch einfach mal rein!
Auf dem Weg zu einer einheitlichen User Experience
Bis vor ein paar Wochen haben wir einen relativ einfachen Platzhalter als Startmenü verwendet. Da einige Dinge einfach einfacher im Desktop-Modus zu erledigen sind, z. B. das Kopieren und Einfügen von URLs oder das Erstellen von benutzerdefinierten Einstellungen für VR, haben wir dieses Menü für die meisten Dinge verwendet, die nicht direkt in VR gehören.
Um diesen Ansatz beizubehalten, haben wir darüber nachgedacht, wie wir diese Informationen unseren zukünftigen Nutzern am besten präsentieren können und haben daher ein vorläufiges Design für ein Startmenü entwickelt, das auf wiederverwendbaren UI-Komponenten aufbaut und mit UI Toolkit realisiert wurde. Das Starten der Anwendung in der virtuellen Realität (oder als Beobachter im Desktop-Modus) ist immer noch nur einen Klick entfernt, aber jetzt ist es z. B. viel einfacher, benutzerdefinierte Avatare einzustellen oder zu definieren, welcher Server für die Netzwerkkommunikation genutzt werden soll. Insbesondere der Einstellungsbereich wird in Zukunft erweitert werden, um noch weitere Anpassungen zu ermöglichen (z. B. die Aktivierung von Lernwerkzeugen mit erweitertem Tracking).
Schaffung des Rückgrats für robuste Autorenwerkzeuge

Hinter den Kulissen hat sich viel an der Codebasis von Figments.nrw geändert: Es hat eine größere Umstrukturierung stattgefunden, um die vorher z.T. verstreuten Methoden in Kernkomponenten zu sammeln. Dies ermöglicht es uns, alle themenverwandten Methoden (z. B. Netcode, Authoring), an einem Ort zu haben und gleichzeitig komponentenübergreifende Abhängigkeiten zu reduzieren. Derzeit verwenden wir die folgenden Kernkomponenten, werden diese aber bei Bedarf aktualisieren:
- FileIO: Laden und Instanziieren von Objekten aus lokalen oder vernetzten Quellen (z. B. WebDAV)
- Input: XR- und Desktop-Eingabeaktionen, die vom Unity-Eingabesystem benötigt werden
- Interaction: XR- und Desktop-Interaktionen zur Objektmanipulation und Umgebungsnavigation (im weitesten Sinne, da dies alles betrifft, was ein Benutzer tun kann)
- Network: Handhabung von Spieler-Synchronisation und Server-Orchestrierung, Networking von geladenen Objekten und Umgebungen und alles andere, was mit Netcode zu tun hat 😛
- Player: Alles, was mit Charakter-Controllern, Avataren und benutzerspezifischen Daten zu tun hat
- States: Spieler und Objekte können sich in verschiedenen Zuständen befinden, z.B. kann ein Objekt im gegriffenen Zustand sein, während ein Benutzer es hält, oder ein Spieler kann sich in einem Annotation-State befinden, während er in 3D Anmerkungen in die virtuelle Umgebung malt
- Utilities: Hilfsprogramme und alles, was die anderen Kerne brauchen könnten
Im Laufe des letzten Monats haben wir auch auf die neueste LTS-Version von Unity aktualisiert (2021.3.5f zum Zeitpunkt der Erstellung dieses Beitrags), das ReadyPlayer.me-Avatar-SDK aktualisiert und einen Großteil des Codes überarbeitet / gewartet, um eine Menge Bugs zu beseitigen.